Whether you’re launching a new company or refreshing a site that just isn’t working for you anymore, here are a few research and strategy tips to make sure the investment in your new website pays off.
Launching a website is one of the first things anyone does when starting a company. It’s your address online, and the means through which many people will learn about what you do. But oftentimes, as lean organizations establish themselves, they find that the low-budget site they launched with no longer reflects the evolution of the brand. Even mature companies have to revamp their sites from time to time as technologies, trends, and marketing demands change.
But, a new website is expensive. Despite the many DIY platforms and off-the-shelf templates that have made entry-level sites more affordable, a professional, fully custom site for small-to-medium size businesses can run between $30,000 and $70,000 (or higher).
To ensure that investment pays off, make sure you’ve done your research and thoughtfully approached some strategic questions before you start designing. After all, a great website isn’t all about the way it looks—a design can be both beautiful and completely wrong. Here are the most important questions you need to answer first:
A wen design can be both beautiful and completely wrong.
Who is your audience?
This may sound silly because everyone obviously knows the answer, right? Likely not! The most important questions are often the ones we mistakenly assume we don’t need to ask. Set aside time to discuss your audience with specificity and detail—you might hear this referred to as a “buyer persona.” What attributes, habits, aspirations, and frustrations do they share? What is their situation? If you’re having trouble answering these questions, it’s a good sign your audience is too broad. Start by asking who your audience is not, then chip away until you have a vision of someone who would absolutely fall in love with your brand. You may have to map out two or three distinct audiences, but try to prioritize so you have a compass for decisions around messaging, calls to action, and content structure.
How do they find the site?
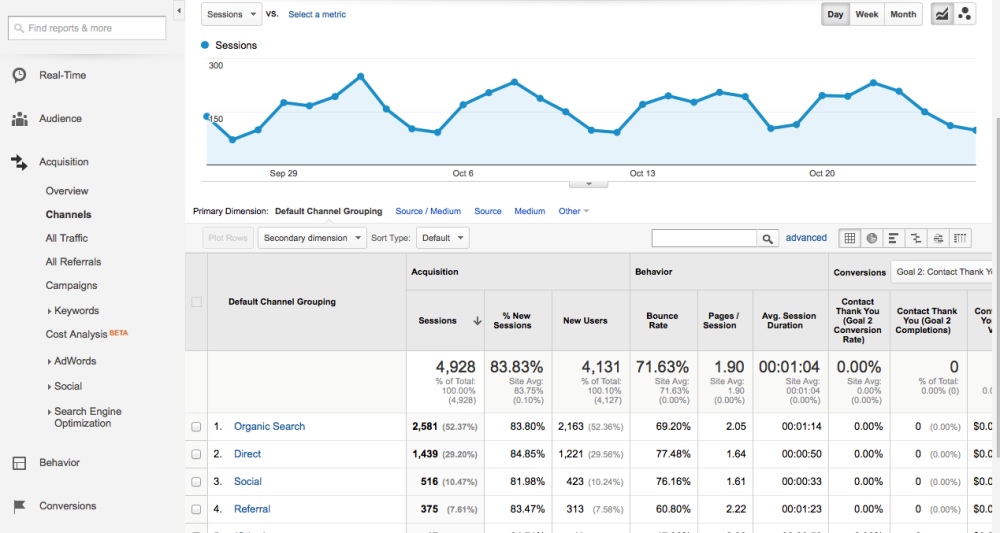
Very few people will just stumble onto your site for the first time without having seen an ad, social media post, search result, email, or something else that provides initial context. Your website is not your front yard or your front door; it’s your foyer and living room. So, it is important to consider what experience visitors are having before they ever get to the site. What terms are they searching for (viewable in Google Analytics)? What did they click on, and what might they be expecting to find? What do they probably already know that you don’t need to restate, and what assumptions might they have that you need to counter?

What are they most likely looking for (and are they finding it)?
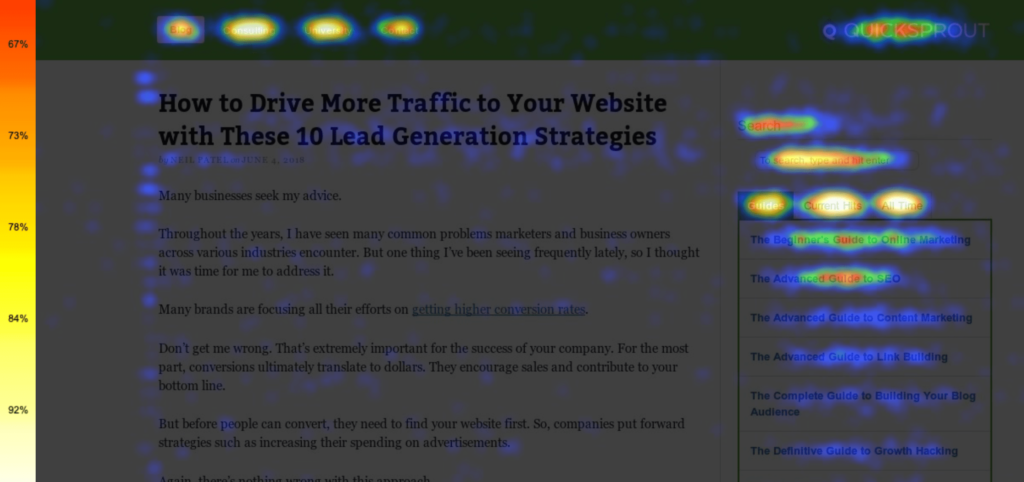
If you understand your audience and how they generally arrive at your site, you should have a pretty good idea of what they are looking for, but you should also analyze actual behavior patterns when possible. For basic data, you can access Google Analytics, but we suggest taking it a step further with a plugin like CrazyEgg, which can produce a heatmap to show how users click, scroll, and move around your website. This valuable information can reveal strengths/weaknesses in the design and structure (whether people are being guided to the most important information or not), and help to confirm or correct your understanding about what people are looking for.

What do you need them to do?
This is the other side of the “what are they looking for” coin. Just as your users have ideas about what they want from the site, you have needs that align with your marketing and sales funnels. The key is aligning these so that both sides are getting value from the same behaviors on the site. Maybe you need to collect email addresses, and they came to get a quote on a project. Offer to deliver a fast quote in exchange for an email address, and put it somewhere that’s easy to find. Or if you need them to view product pages so you can follow up with a targeted social ad later, don’t bury your products under a menu—promote featured products on the home page with a link to browse more.
If you’re having trouble answering these questions, it’s a good sign your audience is too broad.
What’s not working about your current site?
The questions we’ve asked so far are about understanding who is using the site and how they ought to be using it. Now comes the part where we outline the ways in which the current site misses the mark. Maybe users are clicking on A when they really should be clicking on B. Or they’re skipping straight past a lot of good information that isn’t formatted and designed in an appealing way. Or perhaps the thing you most need users to do is just too hard to find. This last question is really just a way to make sure we’re specific about the problems that need to be solved, rather than just coming up with a bunch of nice-sounding ideas that don’t actually improve the user experience or move the marketing/sales needle.
Build from a clear strategy
With clarity around the people who are engaging with the site and the problems that are inhibiting the results we want, we can begin the process of designing and building the new website experience. At each step, we have to be thinking about the goals and challenges we laid out. That process is going to look something like this:
- Sitemap: the geography of information – It used to be that websites needed a page-by-page outline dictating what would go on each and how they would all be connected, like a blueprint for a building. Today’s sites are more fluid, so sitemaps can be more like general guidelines for thinking about the user journey and high-level strategy. Oftentimes, smaller websites can skip this step and fold strategy into the content and design work.
- Content and design: the chicken and the egg – This is where most of the creative challenges of the site are worked out. But do you need to finalize all the content before design or should the design inform the content? Actually, neither. As long as the general goals for the user experience are agreed on, both can inspire one another. Words and visuals are two languages that can communicate many of the same things, so blending them into a seamless dance is a collaborative effort.
- Development: the translation of ideas to reality – Developers take everything that has been planned and figure out how to make it functional, but between the idea and the execution there are inevitable obstacles to overcome, new questions to answer, and small details to get right. Involving the designer in some of these decisions can be helpful. However, if a total hand-off is needed, potential issues can be minimized in one of two ways: A) use a developer who also happens to be a great designer, or B) put more investment into thorough, highly detailed designs. For instance, mockups should be made for several screen sizes, and schematics should be developed for animations and transitions.